---
title: "Markdown Syntax Reference - HackMD"
source: "https://hackmd.io/@codimd/markdown-syntax#Markdown-Syntax-Reference"
author:
- "[[HackMD]]"
published:
created: 2024-11-18
description: "# Markdown Syntax Reference [TOC] ## Basic CommonMark Spec Support For basic markdown usage, plea"
tags:
- "clippings"
---
- [Markdown Syntax Reference](https://hackmd.io/@codimd/#Markdown-Syntax-Reference "Markdown Syntax Reference")
- [Basic CommonMark Spec Support](https://hackmd.io/@codimd/#Basic-CommonMark-Spec-Support "Basic CommonMark Spec Support")
- [Additional Syntaxes](https://hackmd.io/@codimd/#Additional-Syntaxes "Additional Syntaxes")
- [markdown-it-abbr](https://hackmd.io/@codimd/#markdown-it-abbr "markdown-it-abbr")
- [markdown-it-container](https://hackmd.io/@codimd/#markdown-it-container "markdown-it-container")
- [markdown-it-deflist](https://hackmd.io/@codimd/#markdown-it-deflist "markdown-it-deflist")
- [markdown-it-footnote](https://hackmd.io/@codimd/#markdown-it-footnote "markdown-it-footnote")
- [markdown-it-imsize](https://hackmd.io/@codimd/#markdown-it-imsize "markdown-it-imsize")
- [markdown-it-ins](https://hackmd.io/@codimd/#markdown-it-ins "markdown-it-ins")
- [markdown-it-mark](https://hackmd.io/@codimd/#markdown-it-mark "markdown-it-mark")
- [markdown-it-mathjax](https://hackmd.io/@codimd/#markdown-it-mathjax "markdown-it-mathjax")
- [markdown-it-sub](https://hackmd.io/@codimd/#markdown-it-sub "markdown-it-sub")
- [markdown-it-sup](https://hackmd.io/@codimd/#markdown-it-sup "markdown-it-sup")
- [markdown-it-ruby](https://hackmd.io/@codimd/#markdown-it-ruby "markdown-it-ruby")
- [Todo Checkbox](https://hackmd.io/@codimd/#Todo-Checkbox "Todo Checkbox")
- [Additional Code Block syntax](https://hackmd.io/@codimd/#Additional-Code-Block-syntax "Additional Code Block syntax")
##
For basic markdown usage, please take a look at [https://www.markdownguide.org/basic-syntax](https://www.markdownguide.org/basic-syntax).
CodiMD uses [markdown-it](https://github.com/markdown-it/markdown-it) as markdown render engine under the hood. `markdown-it` is an extensible markdown engine that we can easily write plugins for it, adding a bunch of powerful syntaxes to boot your produ
 Starting from CodiMD 1.4.1, CodiMD supports CommonMark 0.29 with the help of `markdown-it@9.0.0`. You can learn more about the CommonMark Specification at this link: [https://spec.commonmark.org/0.29/](https://spec.commonmark.org/0.29/)
## Additional
Except CommonMark Specification, CodiMD also has many powerful plugins to speed up your Markdown experience. here is all plugins that CodiMD supports and its syntax and example below.
### markdown-it-abbr
Abbreviation (<abbr>) tag plugin for markdown-it markdown parser.
**Syntax**
```
*[HTML]: Hyper Text Markup Language
*[W3C]: World Wide Web Consortium
The HTML specification
is maintained by the W3C.
```
**Result**

### markdown-it-container
Plugin for creating block-level custom containers for markdown-it markdown parser.
**Syntax**
```
:::success
success message container
:::
:::info
information message container
:::
:::warning
warning message container
:::
:::danger
danger message container
:::
:::spoiler
spoiler message container
:::
```
**Result**
:::success
succss message cer
:::
:::info
information message
:::
:::warning
warning message container
:::
:::danger
danger message container
:::
:::spoiler
spoiler message container
:::
### markdown-it-deflist
Definition list (<dl>) tag plugin for markdown-it markdown parser.
This plugin use pandoc like syntax for term definition
**syntax**
```
Term 1
: Definition 1
New line of definition
: Definition 2
: Definition 3
Term 2 with *\`inline markup\`*
: Definition 2
{ some code, part of Definition 2 }
Third paragraph of definition 2.
```
**result**
Term 1
: Definition 1
New line of definition
: Definition 2
: Definition 3
Term 2 with *\`inline markup\`*
: Definition 2
{ some code, part of Definition 2 }
Third paragraph of definition 2.
```
{ some code, part of Definition 2 }
```
Third paragraph of definition 2.
### markdown-it-footnote
This plugin support pandoc footnote syntax in markdown-it.
**syntax**
```
Here is a footnote reference,[^1] and another.[^longnote]
[^1]: Here is the footnote.
[^longnote]: Here's one with multiple blocks.
Subsequent paragraphs are indented to show that they
belong to the previous footnote.
```
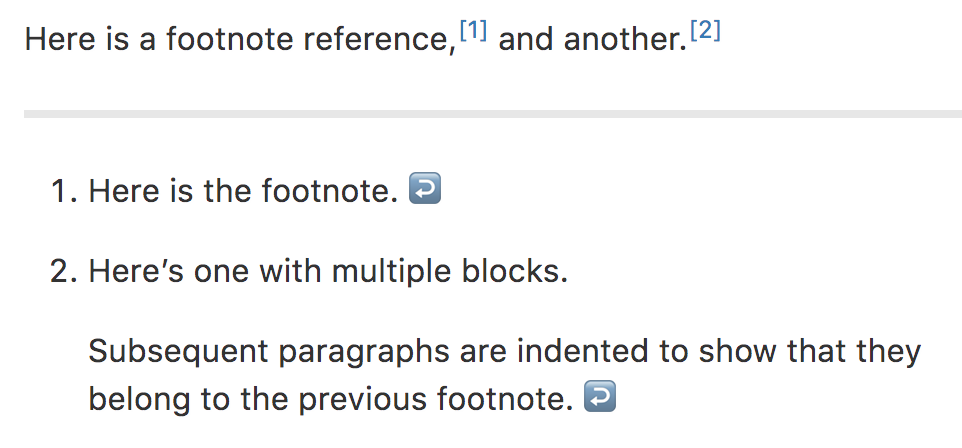
**result**

### markdown-it-imsize
You can specifiy the size of image by the following syntax.
**syntax**
```

## example




```

 Alternatively, you can always use html tag to make your life easier.
```
<img src="https://i.imgur.com/4kxe3me.jpg" alt="beautiful image" width="640">
```
### markdown-it-ins
<ins> tag plugin for markdown-it markdown parser.
**syntax**
```
++inserted text++
```
**result**
++inserted text++
### markdown-it-mark
<mark> tag plugin for markdown-it markdown parser.
**syntax**
```
==mark text==
```
**result**
==mark text==
### markdown-it-mathjax
Markdown-it plugin to bypass LaTeX math for MathJax processing.
CodiMD only supports MathJax TeX and LaTeX. Please check the document for more syntaxes. [http://docs.mathjax.org/en/v2.7-latest/tex.html](http://docs.mathjax.org/en/v2.7-latest/tex.html)
**syntax**
1. inline MathJax
```
$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$
```
2. block MathJax
```
$$
x = {-b \pm \sqrt{b^2-4ac} \over 2a}
$$
```
**result**
1. inline MathJax .
$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$
2. block MathJax
$$
x = {-b \pm \sqrt{b^2-4ac} \over 2a}
$$
### markdown-it-sub
<sub> tag plugin for markdown-it, its based on pandoc syntax.
**sytaxn**
```
H~2~O
```
H~2~O
### markdown-it-sup
Superscript (<sup>) tag plugin for markdown-it markdown parser.
**syntax**
```
29^th^
```
**result**
29^th^
### markdown-it-ruby
Ruby annotations (<ruby>) tag plugin for markdown-it markdown parser.
**syntax**
```
{ruby base|ruby text}
```
**result**
{ruby base|ruby text}
### Todo Checkbox
**syntax**
```
- [ ] work item 1
- [x] sub item 1
- [ ] sub item 2
- [ ] work item 2
```
**result**
- [ ] work item 1
- [x] sub item 1
- [ ] sub item 2
- [ ] work item 2
 You can click checkbox on the rendered page in `both`, `view` mode to "check" the todo item.
### Additional Code Block syntax
#### 1\. specify code block language to highlight code
**syntax**
```
\`\`\`jsx
const list = [10, 20];
console.log(list.map(x => (x * x)))
\`\`\`
```
**result**
```jsx
const list = [10, 20];
console.log(list.map(x => (x * x)))
```
** Supported Languages:**
If you need a language that is not in the below list, please [open an issue](http://github.com/hackmdio/codimd/issues/new) on GitHub.
`1c`, `abnf`, `accesslog`, `actionscript`, `ada`, `angelscript`, `apache`, `applescript`, `arcade`, `arduino`, `armasm`, `asciidoc`, `aspectj`, `autohotkey`, `autoit`, `avrasm`, `awk`, `axapta`, `bash`, `basic`, `bnf`, `brainfuck`, `cal`, `capnproto`, `ceylon`, `clean`, `clike`, `clojure-repl`, `clojure`, `clojure`, `cmake`, `cmake`, `coffeescript`, `coffeescript`, `coq`, `cos`, `cpp`, `crmsh`, `crystal`, `cs`, `csp`, `css`, `css`, `d`, `dart`, `delphi`, `diff`, `django`, `dns`, `dockerfile`, `dockerfile`, `dos`, `dsconfig`, `dts`, `dust`, `ebnf`, `elixir`, `elm`, `erb`, `erlang-repl`, `erlang`, `excel`, `fix`, `flix`, `fortran`, `fsharp`, `gams`, `gauss`, `gcode`, `gherkin`, `gherkin`, `glsl`, `gml`, `go`, `go`, `golo`, `gradle`, `groovy`, `haml`, `handlebars`, `haskell`, `haskell`, `haxe`, `hsp`, `htmlbars`, `htmlembedded`, `htmlmixed`, `http`, `hy`, `inform7`, `ini`, `irpf90`, `isbl`, `java`, `javascript`, `javascript`, `jboss-cli`, `json`, `jsx`, `julia-repl`, `julia`, `kotlin`, `lasso`, `ldif`, `leaf`, `less`, `lisp`, `livecodeserver`, `livescript`, `llvm`, `lsl`, `lua`, `lua`, `makefile`, `markdown`, `mathematica`, `matlab`, `maxima`, `mediawiki`, `mel`, `mercury`, `mipsasm`, `mizar`, `mojolicious`, `monkey`, `moonscript`, `n1ql`, `nginx`, `nginx`, `nimrod`, `nix`, `nsis`, `objectivec`, `ocaml`, `openscad`, `oxygene`, `parser3`, `perl`, `perl`, `pf`, `pgsql`, `php`, `php`, `plaintext`, `pony`, `powershell`, `processing`, `profile`, `prolog`, `properties`, `protobuf`, `pug`, `puppet`, `purebasic`, `python`, `python`, `q`, `qml`, `r`, `r`, `reasonml`, `rib`, `roboconf`, `routeros`, `rsl`, `ruby`, `ruby`, `ruleslanguage`, `rust`, `sas`, `sass`, `scala`, `scheme`, `scilab`, `scss`, `shell`, `shell`, `smali`, `smalltalk`, `sml`, `sqf`, `sql`, `sql`, `stan`, `stata`, `step21`, `stylus`, `subunit`, `swift`, `taggerscript`, `tap`, `tcl`, `tex`, `thrift`, `tiddlywiki`, `tp`, `twig`, `typescript`, `typescript`, `vala`, `vbnet`, `vbscript-html`, `vbscript`, `verilog`, `vhdl`, `vim`, `x86asm`, `xl`, `xml`, `xml`, `xquery`, `yaml`, `yaml`, `zephir`
#### 2\. line number
**syntax**
```
\`\`\`=
const list = [10, 20];
console.log(list.map(x => (x * x)))
\`\`\`
```
Can use with language highlight
```
\`\`\`javascript=
const list = [10, 20];
console.log(list.map(x => (x * x)))
\`\`\`
```
You can specify start line number of the code block
```
\`\`\`javascript=10
const list = [10, 20];
console.log(list.map(x => (x * x)))
\`\`\`
```
**result**
1. Only show line number
```=
const list = [10, 20];
console.log(list.map(x => (x * x)))
```
2. Use with code highlighting
```js=1
const list = [10, 20];
console.log(list.map(x => (x * x)))
```
3. Start at line 10 and code highlighting
```js=10
const list = [10, 20];
console.log(list.map(x => (x * x)))
```
#### 3\. soft wrap
**syntax**
```
\`\`\`!
const veryLongLine = list.map(doSomething1).map(doSomething2).map(doSomething3).join(", ").toLocaleLowerCase('en-US')
\`\`\`
```
Soft wrap can be used with code highlighting:
```
\`\`\`javascript!
const veryLongLine = list.map(doSomething1).map(doSomething2).map(doSomething3).join(", ").toLocaleLowerCase('en-US')
\`\`\`
```
**result**
```!
const veryLongLine = list.map(doSomething1).map(doSomething2).map(doSomething3).join(", ").toLocaleLowerCase('en-US')
```
```js!
const veryLongLine = list.map(doSomething1).map(doSomething2).map(doSomething3).join(", ").toLocaleLowerCase('en-US')
```
Compare to below when soft wrap disabled:
```
const veryLongLine = list.map(doSomething1).map(doSomething2).map(doSomething3).join(", ").toLocaleLowerCase('en-US')
```